code syntax highlighting examples
Last updated: Feb 26, 2020
You can include code syntax highlighting using highlight.js – just like this article is a demo of – by doing the following:
- Use the "code" option in the "Paragraph Format" menu in the editor, which will wrap your code in a "<pre>" tag.
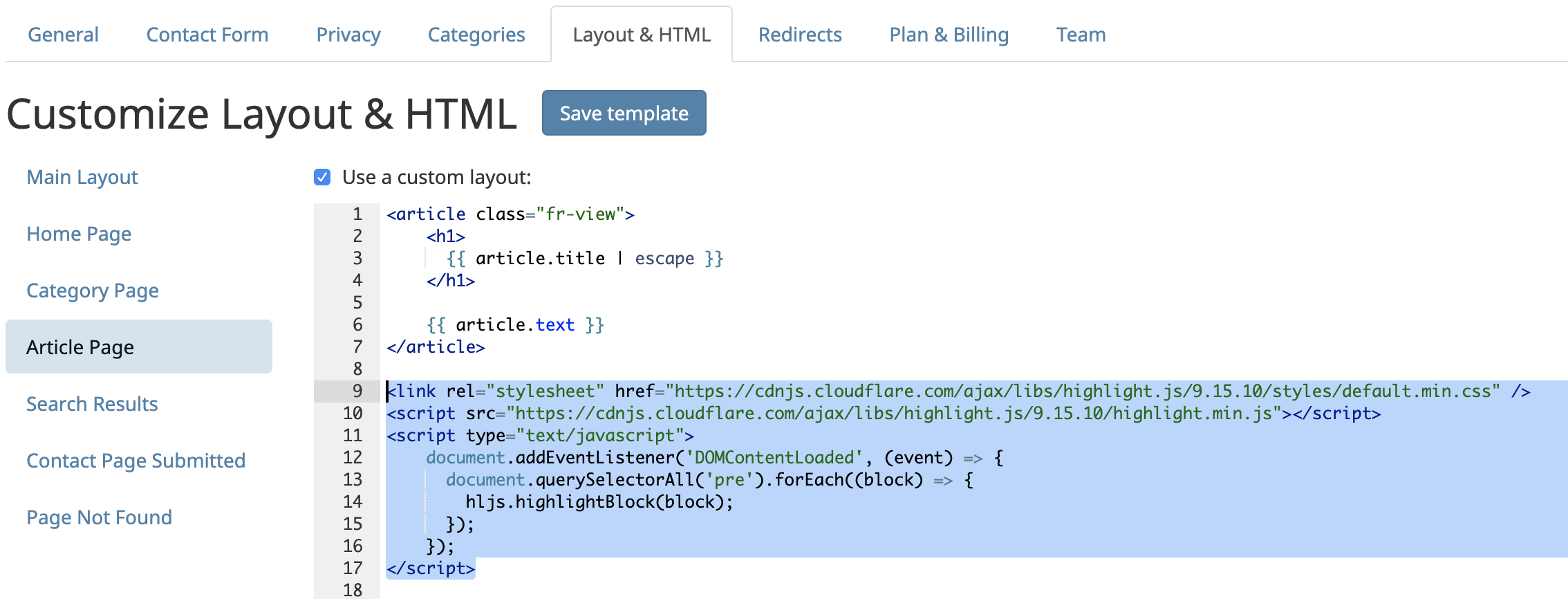
- Customize the "Article Page" HTML template to include the following after the "<article>" tag.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.10/styles/default.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.10/highlight.min.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', (event) => {
document.querySelectorAll('pre').forEach((block) => {
hljs.highlightBlock(block);
});
});
</script>Now when you view the article, it should appear with syntax highlighting, just like this article.
Here's what it should look like when editing your Article Layout: